7. Using Frames
7.1
Introduction
Frames
are used to divide the browser window into smaller sub-windows. Each sub-window
displays a different HTML document.
- Spatially defined
regions or area in an HTML page
- Each frame in a page
holds an individual HTML page
- Normally used to
define a navigation area and content area of a page
- Advantages:
- Allowing stationary
parts and scrolling parts in on window
- Unify resources that
reside on separate servers
- Disadvantages:
- Make site production
more complicated
- Cannot bookmark
individual pages nested within a framed document
- Increase the load on
the server and browser if the number of frames is large
- Content-level
document may be missed in searches
7.2
Frame Tags
Two
major components:
- A Frameset
- Multiple frames
Frameset
- A HTML page that
defines the structure of a set of frames within a document
- Store information
about how the frames on a page will display
- Defines: size of the
frames, the source of pages loaded into a frame, and properties
<FRAME>
- Defines a single frame
within a <FRAMEST>
- Attributes
- BORDERCOLOR="#rrggbb"
or COLOR_NAME
- FRAMEBORDER=1 or
FRAMEBORDER=yes
- LONGDESC=URL
- A link to a
document containing a description of the frame and its content
- MARGINWIDTH=number
- Specify the amount
of left and right edge margin (in pixel)
- MARGINHEIGHT=number
- Specify the amount
of top and bottom edge margin (in pixel)
- NAME=text
- Assign a NAME to
the frame that can be referenced
- NORESIZE
- The frame cannot be
resized
- SCROLLING=yes |no
|auto
- Setup of scrollbars
appear in the frame
- Yes or No or Auto
- SRC=URL
- Specify the
location of the initial HTML file to be displayed by the frame
<FRAMESET>
- Define a collection of
frames or other framesets
- Attributes
- BORDERr=number
- Sets frame border
thickness (in pixels)
- BORDERCOLOR="#rrggbb"
or COLOR_NAME
- COLS=list
- Setup the number of
sizes and columns in a frameset
- FRAMEBORDER=1; yes |
no
- FRAMESPAING=number
- Add additional
space (in pixels) between frames
- ROW=list (number,
percentage, or *)
- Setup the number
and size of rows in the frameset
<IFRAME> </IFRAME>
- Defines a floating
frame within a documents with similar placement tags to <img>
- Attributes:
- ALIGN=top | middle |
bottom | left | right
- FRAMEBORDER= 1 | 0
- HEIGHT=number (in
pixels)
- HSPACE=number (in
pixels)
- VSPACE=number (in
pixels)
- MARGINHEIGHT=number
- MARGINWIDTH=number
- NAME=text
- NORESIZE
- SCROLLING= yes | no
| auto
- SRC=URL
- WIDTH=number (in
pixels)
<NOFRAME>
</NOFRAME>
Defines
content that will be displayed by browsers that cannot display frames
7.3
Frame Examples
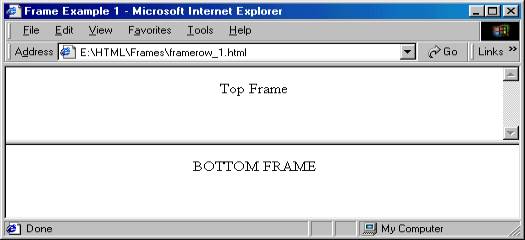
Example
7-1: framerow_1.html
<HTML>
<!-- framerow_1.html -->
<!--
Relative size value:
<FRAMESET
ROWS="* , *"> ... 50%
50%
Percentages:
<FRAMESET
ROWS="25%, 50%, 25%"> ... ROW1: 25%, ROW2: 50%
ROW3: 25%
<FRAMESET
ROWS="20%, 2*, *"> ... ROW1: 20%,
ROW2: 2 times as large as
ROW3 ROW3:
-->
<HEAD>
<TITLE> Frame Example 1</TITLE>
</HEAD>
<FRAMESET ROWS="*,*">
<FRAME
SRC="topframe.html" SCROLLING="yes">
<FRAME
SRC="bottomframe.html">
</FRAMESET>
<NOFRAMES> Your Browser is too old. </NOFRAMES>
</HTML>
<HTML>
<!-- bottomframe.html -->
<HEAD>
<TITLE> BOTTOM Frame</TITLE> </HEAD>
<BODY BGCOLOR="white">
<CENTER>
BOTTOM FRAME
</CENTER>
</BODY>
</HTML>
<HTML>
<!-- topframe.html -->
<HEAD>
<TITLE> TOP Frame</TITLE> </HEAD>
<BODY BGCOLOR="white">
<CENTER>
Top Frame
</CENTER>
</BODY>
</HTML>

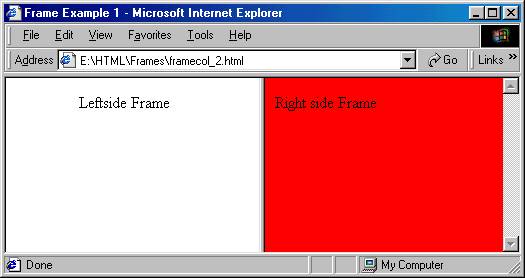
Example
7-2: framercol_2.html
<HTML>
<!-- framecol_2.html -->
<HEAD>
<TITLE> Frame Example 1</TITLE> </HEAD>
<!--
<FRAMESET
COLS="* , *"> ... 50%
50%
<FRAMESET
COLS="250, 350"> .... COL1: 250 pixels; COL2: 350 pixels
<FRAMESET
COLS="20%, 80%"> ... COL1: 20% width, COL2: 80% width
-->
<FRAMESET COLS="*,*">
<FRAME
SRC="leftframe.html" >
<FRAME
SRC="rightframe.html" SCROLLING="yes">
</FRAMESET>
<NOFRAMES> Your Browser is too old. </NOFRAMES>
</HTML>
<HTML>
<!-- leftframe.html -->
<HEAD>
<TITLE> Left Frame</TITLE> </HEAD>
<BODY BGCOLOR="white">
<CENTER>
Leftside Frame
</CENTER>
</BODY>
</HTML>
<HTML>
<!-- rightframe.html -->
<HEAD>
<TITLE> Right Frame</TITLE> </HEAD>
<BODY BGCOLOR="RED">
Right side Frame
</BODY>
</HTML>

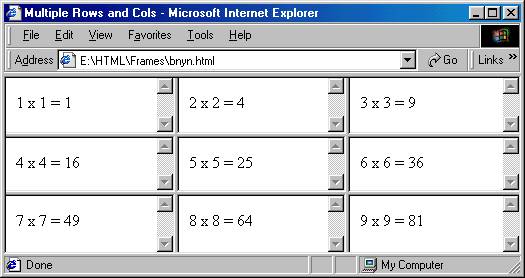
Example
7-3: A N rows by N columns frame example
<HTML>
<!-- nbyn.html -->
<HEAD>
<META NAME="GENERATOR" Content="Microsoft
Visual Studio 6.0">
<TITLE> Multiple
Rows and Cols</TITLE>
</HEAD>
<FRAMESET ROWS="*,*,*" COLS="*,*,*">
<FRAME
SRC="1by1.html" SCROLLING="yes">
<FRAME
SRC="2by2.html" SCROLLING="yes">
<FRAME
SRC="3by3.html" SCROLLING="yes">
<FRAME
SRC="4by4.html" SCROLLING="yes">
<FRAME
SRC="5by5.html" SCROLLING="yes">
<FRAME
SRC="6by6.html" SCROLLING="yes">
<FRAME
SRC="7by7.html" SCROLLING="yes">
<FRAME
SRC="8by8.html" SCROLLING="yes">
<FRAME
SRC="9by9.html" SCROLLING="yes">
</HTML>
<HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft
Visual Studio 6.0">
<TITLE> 1 by 1
</TITLE>
</HEAD>
<BODY>
1 x 1 = 1
</BODY>
</HTML>
<HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft
Visual Studio 6.0">
<TITLE> 1 by 1
</TITLE>
</HEAD>
<BODY>
9 x 9 = 81
</BODY>
</HTML>

Activities